Misocaさんのアンバサダーになっていました

どうも、murokaco です。
タイトルのままなんですが、少し前から請求書作成サービス「Misoca(ミソカ)」さんの アンバサダー をやらせていただいてます。
というのを、弥生株式会社による株式会社Misocaの全株式取得についてという発表に便乗(…?)して書いてみます。 (Misocaさん、この度はおめでとうございました!!)
Misoca とは
オンラインで見積書・納品書・請求書が作成、送付(メール、FAX、郵送)できてしまうサービスです。
フリーランスになった時、machidaさんから「請求書作るのにちょう便利なサービスなんですよ」と教えて頂いたのがキッカケで、それからずっとちょう便利なので使い続けています。
エクセルでテンプレートを作成、毎月コピーしてpdfにしたりなんかして、それをコンビニでプリントアウトして切手貼って…なんて時代を知らずに生きてこれたのはMisocaさん(と存在を教えてくださったmachidaさん)のおかげです( ˘ω˘)人
アンバサダーとは
- 英語で「大使」の意味です。
Misocaさんの「アンバサダーなんです」って言う時は「大使なんです」といっても伝わりづらい(で、大使って何?みたいになる)ので、「社外の広報役のようなものをやらせてもらってます」と説明してます。
なぜわたしがアンバサダーになれたのかは不明なんですが、Misocaは本当に大好きなサービスだったので、お声がけ頂いた時はとても嬉しかったです。 微力ながら、Misocaさんのサービスについて周りに宣伝していっています。
アンバサダーって具体的に何してるの(何ができるの)?
Misocaアンバサダー専用(?)の名刺や付箋、ステッカーなどをくばる権利を得られる
名刺・ステッカーはともかく、付箋はシャインの方も配る権利がない(本当かどうかはわからないですが)とのことなので、配るときに「国内でも数人しか配ることが出来ないものをお配りします」という体で配っています。
名刺もスケスケでオシャレなので、自慢しつつサービスを説明しつつ配っています(忙しい)。 たまに「わたしも使ってるー」という方から「良いサービスだよね〜」って言われるときは中の人でもないのに嬉しいきもちになります( ˘ω˘)♪
Misocaの未実装機能を先行公開してもらえる
守秘義務下なのでどんな機能なのかは口外できませんが、実装前の機能をこっそり使わせてもらえます。
便利になっていくMisocaを事前に知ることができる特別感!
Misocaへの要望を中の人に直接お伝えする機会をもらえる
実際、こちらの要望がどこまで受け入れてもらえるかについては内容次第だと思いますが、 広報の方や、開発の方とオンラインMTGやアンバサダーMeetUpで「こうなったらいいなー」というお話しをしたりしています。
といっても、わたしはいまのMisocaに特に不足を感じていないので、言うとしても「ずっと変わらないでいて」的な、何かの歌詞みたいなことしか言ってなかったりします。
Misoca のユーザーとしてMisocaの好きなとこ
UIがシンプルでわかりやすい
毎月機能が追加・刷新されてるので、それに伴ってUIもごちゃついてくるのが普通のはずなのに、MisocaはいつまでたってもシンプルでわかりやすいUIを保ったままです。 ヘルプを見なくても使えるサービスって素晴らしい!!!!
出先でも請求書が作成・送付できる
フリーランスで主に常駐するスタイルなので、他社から請求書に関して問い合わせがきてもすぐに出先から確認・作成・送付できます。ありがたや〜
ちょっと不安になるぐらい安い
下手すると「今月もまた無料で使えてしまった…」となるぐらい、Misocaの料金体系はフリーランスに優しいです。
中の人に美味しいものを食べ続けていて欲しいサイドとしては申し訳ない気持ちになるぐらいです。
さいごに
ちょう便利なMisocaはこちらです。
フロントエンドのもくもく会をはじめてみた

フロントエンドかけこみ寺というコミュニティでもくもく会をやってくことになり、
1/27に第1回をおこないました!!!!
きっかけ
ひとりでJSもくもく読んだり書いたりしてるだけだと寂しいのと、 他人の目がないと自分に甘えちゃって何も進まない自堕落な性格なので 「どこかもくもく会に参加したいなー」とツイートしたところ、 dkimura に「やるならうちのオフィス貸しますよ〜」とお声がけいただいた(ありがたや〜)のがきっかけです。
結局、もくもく会に参加を飛び越えていきなり運営することになり、不安要素だらけなのですが
継続できるようにがんばりたいです。
目的
わたし自身と、参加してくださってるみなさんの技術力(主にフロントエンド力)の向上です。
技術をフロントエンドに限定していますが、参加されてる方の職種は絞らないつもりです。
主な活動
Slackでの交流を主として、隔週水曜にもくもく会を開催しています。
Slackでは、個々でチャンネルを作って分報を流すというのをやっています。
何気ないつぶやきに誰かが反応(助言)してくれて、嬉しいし問題解決も出来て良い感じです。

あさちゅん、いつも色々教えてくれてありがとうーーーーーーーー( ˘ω˘)人
Slackだけの参加も大歓迎なので、ご興味あれば是非ご参加ください!
https://frontend-temple-slack-invite.herokuapp.com/
どうでもいいけど名前の由来
もくもく会用のSlackに参加してくれた方と第0回として飲み会をやったときに もくもく会に何を求めて参加するかを聞いたところ
「何か困ったことがあった時に聞きにいけるところが欲しい。かけこみ寺的な!」
「わかる!そういうところ欲しい!フロントエンドで!」
「かけこみ寺いいね」
「名前それで行こう!」
「ちょっとダサい感じが逆にいいね」
となり、フロントエンドかけこみ寺というちょっとダサい名前になりました。
翌日、「昨日は勢いで名前決めちゃったけど冷静になってみると凄いダサイ名前…!!!!」ってなりました。
お酒ってほんと恐ろしい。
第1回の感想と反省
Emacsの見た目を思ったよりかわいくカスタマイズする
好きなアドビは Fireworks です。murokacoです。フリーランスでWebデザイナーをやっています。
さて、前回の記事で予告したとおり、 今回は Emacs のカスタマイズについて書いていこうと思います。
Emacsだと背景に画像が設定できるらしい
のが、そもそもテキストエディタを(Vimから)乗り換えるきっかけになったんですが
先日のこと。
飲み友達(男性 50代 会社員 社内SE) 「Emacsこそ最強のテキストエディタなんだよ!」(注: 別に宗教戦争の流れではないです)
わたし「Emacsかー。わたし全く使ったことないんですが、どういう点が最強なんですか?」
飲み友達「メールが送れる」
わたし「えっ」
飲み友達「メールが送れる」
わたし「…メールはメーラーがあるのでいいです。」
飲み友達「背景に好きな画像が設定できる」
わたし「テキストエディタで画像を表示するってなんか変な感じが…」
飲み友達「自分の好きなように見た目を変えられるんだよ。いいでしょう。」
わたし「うーん、まあ確かに今のVimの見た目変えたいなーとは思ってたし…背景に画像、好きなの配置するのは確かによさそうかも…」
いつも見てる画面に自分の好きな画像が表示されている状態って仕事が楽しくなっていいかも!試しにやってみよう!!
というわけで、今回わたしがやったのは
- 背景画像を設定する
- カラーテーマを指定する
- その他もろもろ( scratch を非表示にするとか)
です。
Emacsの背景に画像を指定する
Macに XQuartz を入れる
今回あてたいパッチだと、MacOSで X が動いている環境でしか動作しないようなので XQuartz を入れます。
ここはほとんど人の手を借りて乗り越えた壁なので説明を省略します…… (Oさん、その節は本当にありがとうございました囧!)
BGEX をあてる
背景に画像や色を設定できるようになる BGEX というパッチをあてます。
wac's webpage./Emacs-BGEX patch 今回はわたしの Emacs が 24.4 なので 24.4用のパッチをあてます。 一連の流れは example に書いてあるので、それに従いつつ自分の環境にあわせてコマンドたたいていきます。
BGEX を落としてくる
わたしの環境には wget がないので curl で。 Emacsのディレクトリ内に移動した後、
curl http://umiushi.org/~wac/bgex/patch-bgex_20140112_0-bzr-emacs-trunk.tar.bz2
で落としてきます。
解凍する
tar xjvf patch-bgex_20140112_0-bzr-emacs-trunk.tar.bz2
パッチをあてる
patch < patch-bgex_20140112_0-bzr-emacs-trunk/patch-bgex_20140112_0-bzr-emacs-trunk
ビルドする
./configure --prefix=YOUR-INSTALL-PATH make sudo make install
画像を emacs.d/ に置いて、設定ファイルで画像の呼び出しを指定する
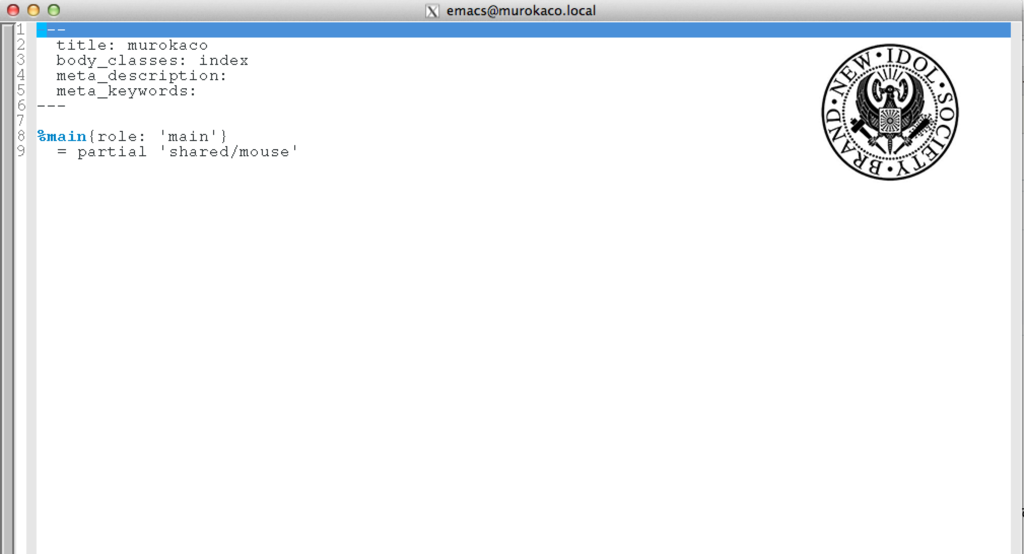
前回の記事で書いた、 emacs.d/ に背景に指定したい画像(今回は bis_white.png という名前のpngです)を置いて、 emacs.d/init.el に
;; background-image (when (boundp 'bgex-exist-p) (bgex-set-image-default "YOUR-DIR-PATH/bis_white.png"))
(YOUR…のとこには置いた画像へのパスをかきます。) と書いて保存します。
カラーテーマを指定する
今回は Emacs にデフォルトで入ってるテーマから選択しました。 下記を emacs.d/init.el に追加するだけ!
;; color-theme (load-theme 'adwaita t)
参考- Emacs24に最初から同梱されているテーマ - AOEの日記
そして Emacs を再起動すると…

できたー!
今回背景に指定したのは BiS っていうアイドルのロゴです。 わー!テンションあがるわー!
というわけで、(個人的に)かわいいと思える(今のとこ)最強のテキストエディタができました!
ちなみに、 BiS をご存知ない方からすると特になんてことないシンプルな壁紙(そして格別かわいくもない)じゃんって思うかもしれませんが、
デビュー曲のMVで メンバーが全裸で樹海を駆け抜けていたりする なかなか衝撃的なアイドルなので、
アラフォーの女性が使うエディタとしては、なかなかの痛エディタに仕上がったと思います。
が、これからもう少し設定いじって、もっと痛めに育てあげていくつもりです。
ちなみに最近のBiSお気に入り曲はこちらです↓
(仕事中に見るのはあまりおすすめできません)
最後に突然の謝罪
数カ月前のことなんですが
わたし「Aさんはテキストエディタ何使ってるんですか?」
Aさん「Vimなんです。気持ち悪いですよね。2015年にもなってぼくまだ Vim 使ってるんですよ。vimrcも170行ぐらいになっちゃってるし、気持ち悪いですよね。他のテキストエディタ、○とか□とか使ってみたんですけど、結局 Vim に戻って来ちゃって…気持ち悪いですよね。この次使いたいエディタも NeoVim なんですよ、気持ち悪いですよね!」
わたし「いや、気持ち悪くはないですけど…www うーんと、なんていうか… Vim 愛凄いですねwww あ、そういえばBさんは何使ってるんですか?」
Bさん「Emacs です」
わたし「Emacs 使ってるんですか!気持ち悪いですねw(愛があるんですね)」
その後ツイートにて
わたし「Emacs使ったこと無いのに気持ち悪いなんて言うの、酷すぎるなわたし」
と、その場ののりで発した「Emacs使ってるんですか気持ち悪いですね」「使ったこと無いのに気持ち悪いって言う」の部分だけがネット上で炎上し、 Emacsをお使いの皆さんに大変不快な思いをさせてしまった事件がありました。 意図違いとは言え、歴史あるエディタをよく知りもしないのにネガティブな言葉で表現をするという失言について、本当に深く反省しております。
そして、今件に関して関係者の皆様にも多大なるご迷惑をおかけしましたことお詫び申し上げます。
というわけでこれが今年最後のブログになりますが、来年もよろしくお願い致します!
テキストエディタの設定ファイルを dotfiles において Github で管理していく生活
これまでも .vmrc を dotfiles において Github 上で管理していたのですが、 はじめて自力で新しいエディタ(今回は Emacs です)の設定ファイルを追加したので その手順を記しておきます。
よくわからないままやったので、間違ってたりもっと良い方法があればご教授ご教示いただけますと幸いです…
dotfilesに .emacs.d/init.el を置いて、シンボリックリンクをはる
まず、シンボリックリンクって何かというと
シンボリックリンクとは、Windowsでいうところのショートカットのようなもので、ファイルや、ディレクトリを参照するファイルの事をいいます。
引用: シンボリックリンクとは
です。
Emacsの設定ファイル( .emacs.d/init.el )を dotfiles に移動させる前に、設定ファイルがそこにあるよーというのを設定しなくちゃいけません。たぶん。
シンボリックリンクはるようのシェルスクリプトを作成する
こちらのブログを参考に、dotfiles 以下に setup.sh というシェルスクリプトを作りました。 setup.shの中身↓
#!/bin/sh
cd $(dirname $0)
for dotfile in .?*
do
if [ $dotfile != '..' ] && [ $dotfile != '.git' ]
then
ln -Fis "$PWD/$dotfile" $HOME
fi
done
すぎゃーんさん、その節はご解説までいただきましてありがとうございました!!!
.emacs.d/init.el を dotfiles に移動させる
わたしの環境の場合、 .emacs.d/init.el はUsers 直下にあるので黒い画面で下記コマンドで移動させます。 (ちなみに dotfiles も Users 直下においてます)
mv ~/.emacs.d/init.el ~/dotfiles/
さっき作ったシェルスクリプトを実行する
下記コマンドをターン!
sh ~/dotfiles/setup.sh
出来ました(たぶん)!
この後は .emacs.d/init.el をgit でadd して commit して Github に push してお終い。
まだほとんど何も書いてないですが、これからちょっとずつ育てていこうと思います。 ちなみにわたしの dotfiles はこちらです。うふふ
それにしても、一年以上vim使ってきたはずなんですけど dotfilesのcommitみた感じだと書き足されて無さが酷いので、 Emacsはもう少しがんばろうと思います。
というわけで
次回の記事予告
Emacsの見た目を思ったよりかわいくカスタマイズする
を書くつもりです。お楽しみに!
Git初心者が初心者に教えたGitコマンド9つ
先日、Gitを使ったことない方にGithubでページを納品してもらう事になったため、 急遽Gitのハンズオンをすることになりました。 (お相手2名とも非エンジニア・デザイナーの方です)
目的が「明日Gitを使ってGithub上で納品PRを出す」だったので 覚えてもらうgitコマンドは最小限にしました。 (ちなみに今回はリモートでサポートする必要があったため、われわれと同じ 黒い画面 を使ってもらうことにしました。)
たった9つのコマンドを覚えるだけとか、 Bootstrapのコンポーネントを覚えるより学習コスト低いと思うので、 まだ使ったこと無い方、分厚い本を読む前にまずはやってみるのおすすめです!

覚えてもらったGitのコマンド
Github からリポジトリをcloneする
git clone hoge
作業ディレクトリに任意の名前をつけたい場合はこちら
git clone hoge ***
(***に任意の名前を入力)
Github からGitの履歴の最新情報をとってくる
git fetch
masterブランチをローカル環境に取り込む
git pull origin master
作業ブランチを作成する
git checkout -b ***
(*** = ブランチ名)
Gitにaddする
- 制作物をgitに追加する
git add ***
add 以降は、その時追加したいものを指定してください。
- 追加出来たか確認する 下記コマンドを打つと変更分が出ます。
git status
- Gitにcommitする
git commit -am "***"
Githubにpushする
git push origin ***
(*** = ブランチ名)
感想(というか反省)
gitのインストール、その他各種設定などは事前にやってきてもらうべきだった。。 (サポートしてくださったエンジニアさん、ありがとうございました!!) 手順書(上記のコマンドに説明を補足したもの)を事前に用意しておいたので、メモに時間をとられることなくスムーズに進めることが出来た(と、思う…)。
追記
ブログを見た方から、GUIで良いのではーって言われて調べたら、マジGUIのほうが楽だった! http://qiita.com/take/items/29fb6adaec230022fe89
同じ現場でGUI使ってるデザイナーさんが困ってる時に誰も助けてくれないの見かけたことあるので、わたし自信は黒い画面で覚えるのが結果一番楽だなーとは思うけど、どちらにしても使用頻度が高くは無さそうな場合、コマンドではなくGUIのほうが良さそうー
webデザイナーも読める「アジャイルサムライ」
「アジャイルサムライ」まだ読みかけなのですが、
自社webサービスでデザイナーやってます、のようなチームで日々動いてるデザイナーさんは読んだほうが良いと思います!!
ということで久しぶりのブログです。
たぶん、わたしはアジャイルなチームの一員として働くようになって、かれこれ4年目ぐらいです。
4年前、わたし(情弱)の耳にようやく「アジャイル」という言葉が聞こえてきた時、同じチームにいたYさんに質問しました。
4年前のわたし「アジャイルって何なんですか?」
4年前のYさん「むろさんが今馬車馬のように働かされてる現状のことだよ」
今のわたし「それは間違いです!!!!」
って、アジャイルサムライを読んだ今なら言える。
"馬車馬のように働く" と "アジャイルな体制" というのは対義にあるはずだ(て、まだ読み終わってないので理解しきれているか不安)。
本の文体が柔らかめなので読みやすいし、内容も自分に置き換えて読み進めることが出来るので、同じチームにデザイナーさんがいる現場の方々は一度勧めてみるのが良いと思います。
ちなみに、わたしが今回読むキッカケになったのはインセプションデッキに参加することになったので業務上読む必要にせまられたためだったのですが
うおおお とても読みやすい!!!
— 囧 (@murokaco) 2015, 3月 31
非常に高いUXを体感している様子でした。

- 作者: Jonathan Rasmusson,西村直人,角谷信太郎,近藤修平,角掛拓未
- 出版社/メーカー: オーム社
- 発売日: 2011/07/16
- メディア: 単行本(ソフトカバー)
- 購入: 42人 クリック: 1,991回
- この商品を含むブログ (252件) を見る
わたしはKindle版を買いましたー。いつでも読みたい時に読めるのありがたい!