デザイナーが 開発チームの一員として commitしていくための知識 (黒い画面つかうぞ編)

こんにちは、むろです。
未経験から人類やってる駆け出しホモサピエンスです。
このエントリーはbosyuアドベントカレンダーの7日目のやつです。 前日はluluさんのvalue_semantics gemを使ってValueObjectをいい感じに実装するで、 明日はnaoさんがなにかかきます。
*
で、わたしは今回タイトルのとおり、「デザイナーが開発チームの一員としてcommitしていくための知識」 として「黒い画面の使い方」についてチョットだけ書きます。
どういう人に読んでほしいか
- 駆け出しWebデザイナーさん
- 受託系から事業系(インハウスデザイナー)に転職したいなと思っているデザイナーさん
- デザイナーと仲良くなりたいなと思ってくれてるエンジニアさん
わたしはいつも、初対面のエンジニアさんには「UIデザイナーで、MVCのVを書いてます」という自己紹介をするようにしていて、 だいたいどちらのチームでも「エンジニアさんが実装する機能のUIをいい感じにしておく」というのを主にやっています。
具体的に言うと
- エンジニアさんが機能を実装してるブランチをpullしてそこからUIブランチを切る
- ローカル環境で動作確認しながらslimとscss(※)でデザインをかく
- いい感じになったらPRを出す
という感じです。
mocの作成とコーディング作業が一緒になっているので工数が削減できますし、 デザイナーとマークアップエンジニア2人分のリソースを1人で賄う感じになり、リソースコストも削減できるので 「便利な人」として取り扱われています。
ここまで出来るようになるまで色々少しずつ勉強をしたのですが、 最初にやった勉強って何だったかな〜と考えたところ 「黒い画面の使い方を覚える」だったので、 「黒い画面ってエンジニアさんが使うやつだよね…こわそうだし私には一生理解できなさそう」ってこっそり思ってる あなたに私が最初に覚えた黒い画面のコマンドを特別に教えます!!
(申し訳ないですが MacOS 限定とさせていただきます)
黒い画面って何?
「ターミナル」というやつです。
Launchpadだと「その他」に入っています。

これね!
見つけたら、クリックして起動してみましょう!

こんな感じのやつが出ましたね。人によっては黒い画面ではなく白い画面になっていると思いますが、 色が違うだけで中身は同じなので、気にせずコマンドを叩いてみよ〜
黒い画面でコマンドを叩く
pwd: 現在地を知る
pwd は print working directory の意味で、
「今いるディレクトリがどこなのか」を出してくれるコマンドです。
黒い画面で下記のコマンドを入力してみてください。
pwd
わたしの画面にはこんな感じで表示されました。

ファインダーでいうとここにいます。

なるほど〜
それじゃあ次はディレクトリを作ってみましょう
mkdir: ディレクトリを作る
mkdir は make directory の意味で、「ディレクトリを新規作成する」コマンドです。
mkdir [ディレクトリ名] ( mkdir のあとは空白が入ります)で作成することができます。
まずは練習で、kuroigamen を作ってみましょう!
以下のコマンドを黒い画面で入力してみてください。
mkdir kuroigamen
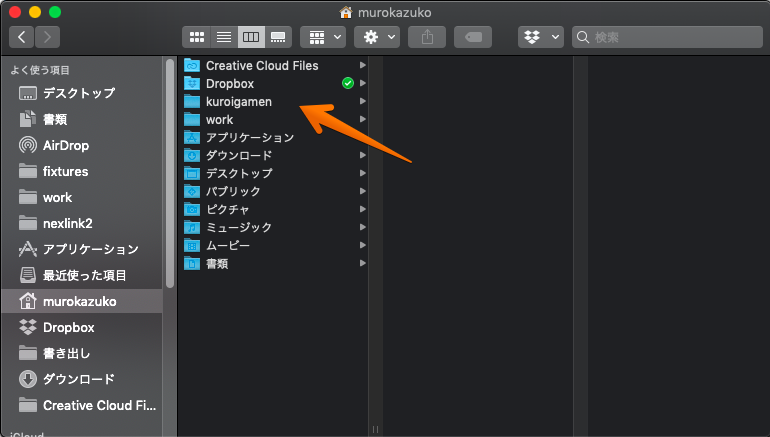
ファインダーで見てみると、こんな感じでkuroigamenディレクトリが出来ているのを確認できます。

それじゃあ次は黒い画面でkuroigamenディレクトリが作れたかどうか見てみましょう!
ls: 現在いるところにあるディレクトリやファイルを表示する
ls は list segments の意味で、「存在するディレクトリやファイルなどを表示する」コマンドです。
黒い画面で下記のコマンドを入力してみてください。
ls

あなたの黒い画面にkuroigamen はありましたか? (もしなければ、mkdir でもう一度作ってみましょう!)
それじゃあ作ってみたkuroigamenディレクトリに移動してみましょう
cd: ディレクトリを移動する
cd は change directory の意味で、「ディレクトリを移動する」コマンドです。
cd [移動したいディレクトリ] ( cd のあとは空白が入ります)で移動することができます。
試しに kuroigamenディレクトリ に移動してみましょう〜
下記のコマンドを黒い画面で入力してみてください。
cd kuroigamen
移動できましたか?

cdコマンドは他に
などあります。
移動したいディレクトリが ../hoge/fuga/ みたいに何階層も先だったりする場合、
いちいちディレクトリ名を思い出したり入力したりすることなく、tabキーを叩くだけで移動できるので便利です。
試してみてくださいね!
それじゃあ次は黒い画面で kuroigamen.txt ファイルを作成してみましょう!
touch: ファイルを新規作成する
touch は 「ファイルのアクセス時刻と修正時刻を変更する」コマンドです。意味わからないですよね、わかる(わかる)。
いったん意味は置いといて、
touch [ファイル名] を叩くと、「いま存在しないファイル名を指定した場合はファイルを新規作成することができる」ってのを覚えておいてください。
試しに kuroigamen.txt を作ってみましょう
下記のコマンドを黒い画面で入力してみてください。
touch kuroigamen.txt
できましたか?出来たかどうかを ls で確認してみてください。

あった〜
それじゃあ次は黒い画面でファイルをコピーしてみましょう!
cp: ファイルやディレクトリをコピーする
cp は「ファイルやディレクトリをコピーする」コマンドです。
cp [コピー元] [コピー先] で、コピーすることができます。
試しに kuroigamen.txt をコピーしてshiroigamen.txt を作成してみましょう
下記のコマンドを黒い画面で入力してみてください。
cp kuroigamen.txt shiroigamen.txt
できましたか?出来たかどうかをまた ls で確認してみてください。

白い画面.txt爆誕〜
それじゃあ次は黒い画面でkuroigamen.txtを削除してみましょう
rm: ファイルを削除する
rm は「ファイルやディレクトリを削除する」コマンドです。
rm [ファイル] で、削除することができます。
試しに、さっき作った kuroigamen.txt を削除してみましょう!
下記のコマンドを黒い画面で入力してみてください。
rm kuroigamen.txt
削除出来たかどうかを ls コマンドで確認してみましょう

なくなってる〜
わたしが最初に覚えて、今でも使ってる…というか使えてるコマンドは、このたった5つです。 どうでしょう、思っていたよりこわくないですよね?
おまけ
open .
を黒い画面で入力してみてください
わービックリ!フォルダが開いた!
黒い画面はこれ以外にもアプリを起動したり、ブラウザで指定したURLバッと開いたりなどの操作が色々出来ちゃうので、やりたいことをぐぐって試しに遊んでみてください!
( open は今回のエントリーを書く時にmya_akeさんから教えていただきました。ありがとうございます〜)
こちらからは以上になります。
PR
bosyu社では現在デザイナーを募集しています。 みんなフルリモートで働いてる楽しい現場です。
ご興味ある方、是非ご応募ください!
Misocaのアンバサダー・プログラムが終了したので、それに伴いアンバサダーを卒業していました

こんにちは、むろです。
表題の件ですが、創始者のとよしさんがご退任のタイミングで、Misocaのアンバサダープログラムも終了となりました。
はじまりを記事にしたので、終わりも報告しようと思って書いています。
ほぼポエムです。
アンバサダー、やってみてどうだったか
大きな感想ですが、楽しかったです。
以下、振り返ってみてよかったな〜と感じた点を書きます。
Misoca社のメンバーになれたかのようになる(ブランディング編)
実際、アンバサダーはMisoca社からすると完全外部の人間なんですが、周りの人たちからは
「Misocaさんのプレスリリース見てむろさん思い出したよ〜」
「弥生のメルマガでMisocaって見かけて、あ!むろちゃんのとこだ!って思った〜」
などの報告だったり、
「Misocaにこういう機能があれば便利だと思うんですけど〜」
と具体的な要望をもらえたりなど (これについて私は中の人に伝達する機能しか持ってなかったんですけど)、 Misoca社のメンバーかのように覚えてもらっていたりしました。 (一応、言われる度に「わたし、Misoca社の人じゃないんだけど思い出してくれてありがとう〜」と言うようにしてましたが!)
同業の方はもちろん、フリーランス異業種の方にも「ああ、Misoca使ってますよ!」で会話が続く率は高いし、 Misoca社の競合他社さんにも「へえ、Misocaさんはアンバサダー制度なんてやってるんですね」など、 話しやすい・覚えてもらいやすいしという感じで、ブランディング効果がとても高かったです。ありがたや〜
Misoca社のメンバーのようになれたかのようになる(内部人脈編)
Rubykaigiに参加した時に
とよしさん「あ、むろさん。うちの人たち見ませんでしたか?僕まだ誰とも会ってなくて」
わたし「え、いますけどここに(わたしの後ろに)」
とよしさん「え!あれ!みんなむろさんといたの…!?」
という感じになるぐらいには仲良くしてもらっていました。
当時いたエンジニアさんとはお互いMisoca社さんを離れた今でも食事にいったりするぐらい仲良くしてもらっています。
最後に(私信)
濱口さん: なんだかんだ書きましたが、アンバサダーやっててよかったことの一番は濱口さんと知り合えたことです。 未知の分野でも軽やかに踏み出しPDCAを回し続ける行動力と、自然にできる細かな気遣いと濱口さんにしか生み出せない心地よい空気感など、いつも感動してました。 これからも仲良くしてください!!!
まつもとさん: アンバサダーのきっかけ、多分まつもとさんから貰ったんだと思うんですが、とても良い経験になりました! アンバサダー誰にするか選定の時にわたしのこと思い出してくれてありがとうございました!! これからも、これまでと変わらず仲良くしていただけますと幸いです!!!!お肉食べにいくの楽しみにしています!!!!!!!
とよしさん: 最後のミートアップにわたしが参加できず、リモートではとよしさんが不在と、おそろしくすれ違い続きでしたが、 Misoca社を通してとよしさんの人柄の良さと、もしかして人類ではないのかもしれないと思うぐらいの独特な感性を知ることができて楽しかったです。 また次の事業もご繁栄をお祈りしております!!!!!(良ければまたアンバサダりますのでお声がけください!!!!!!)
大沢さん: 1日バーテンダーやってる時に高円寺まで飲みにきてくださったり、大沢会開いてくださったりといつも楽しく飲んでもらった思い出が深いですが、 大沢さんのバイタリティーと発想力の凄さにいつも勉強させてもらってました。これからもよろしくお願いします!!!!
ころちゃん・めろたん: これからもハートウォームさせてこうな!
mzpさん: 前に話しましたが、恵比寿にアブサン飲みにいきましょう!
最後に(宣伝)
クラウドで請求書が1分で作成できてしまう便利なサービス、Misocaはこちらです!
あと、わたしはFar Yeast Brewingというビールの会社のアンバサダーもやっているのですが、こちらもぜひ!
個人的には 馨和 KAGUA というビールがおすすめです!!
デザイニングWebアクセシビリティ: アクセシブルな設計やコンテンツ制作のアプローチ 読書感想
アクセシビリティの配慮を行うことは、障害者や高齢者だけでなく、あらゆる人に恩恵をもたらす可能性があります。
Webは他のメディアと比べて圧倒的にアクセシブルです。 インターネットに接続できる環境があれば、いつでも好きなサイトにアクセスすることができます。 さまざまな特性の人が自由に利用でき、地理的、時間的な制約もほとんどありません。 車椅子の人も気軽にショッピングができますし、全盲の人でも気軽に新聞を読むことができます。 Webを使えば、誰もが社会に参加できるチャンスを持つのです。
引用: デザイニングWebアクセシビリティ: アクセシブルな設計やコンテンツ制作のアプローチ
最近UXの勉強をしているのですが、UXの根底にあるアクセシビリティについて学ぼうと思って読むことにしました。
どんな人が読むといいのか
- Webディレクター、Webデザイナー(マークアップしない人も)
- マークアップエンジニア、フロントエンドエンジニア
アクセシビリティってマークアップ寄りな印象があるものだと思うんですが、 この本はコンテンツの情報設計寄りの内容なので、ユニバーサルデザインやユーザビリティ、SEO周りを考える人に良さそうだなと思いました。
読んでどうだったか
問題点と解決アプローチと実例が挙げられているので、 「ダメだと書いてはあるけど、で、どうしたらいいの…」ともやもやするという事態(←よくある)にならず、気持ちよく読み進められました。
今の所、実務で「WCAG2.0のAAAに対応してくれ」と言われることはなかったんですが、 ひとまず、これから段階的にアクセシビリティ対応を導入しつつ、言われてなくてもナチュラルに対応していくぞ!という気持ちでいます。
あわせて読みたい
腹筋さんに教えてもらった漫画なのですが、ロービジョンの方の見え方・感じ方がよく理解できる内容で、アクセシブルであることがいかに重要であるのかを自分ごととして考えることができてよかったです。
本を読みながら・読む前にどうぞ!
(ヤンキー君と白杖ガール 1 (MFC))https://www.amazon.co.jp/dp/B07MSBK5BZ
JavaScript寺子屋を卒業しました!
こんにちは、むろです。
きょねんの話しになってしまうんですが、 JavaScript寺子屋に入門しました。から およそ4ヶ月かけて、ようやく全部を終えることができました。
途中で休んだり(他の勉強をしていた※)、休んだ後に復習でもう一度最初からやり直したりなどをやったので時間がかかりましたが、 最後まで楽しく学べました。ありがとう、中西さん!
※ 下記をやっていました。
- スラスラ読めるJavaScriptふりがなプログラミング←中西さんがブログでおすすめしていたので
- りあクト! TypeScriptで始めるつらくないReact開発←Vanillaをコツコツやるのに飽きてReactやろうとした
学んだこと、できるようになったこと
- JaveSsript(Vanilla)が少し書けるようになった
.jsアレルギーが直った(←これが一番大きい)- ひとの書いたコード(JS限定)が読める(というか、ちゃんと読もうとする)ようになった
- 毎日勉強する習慣がついた
- 「JSやっていけるぞ!」という自信がついた
感想
毎日少しずつ勉強していくのがポリシーのようだったので、遅れながらもそれに沿って少しずつ進めていった結果、毎日夜勉強の時間を設ける習慣ができたのがありがたかったです!
一生、UIデザイナー(マークアップ)の肩書から抜け出せないかなと思っていたんですが、 このまま続けていければフロントエンドエンジニアを名乗れるのでは…?という感じになりました!
これからもがんばって勉強続けていきます!
次はUdemyのReact + Redux を使用したモダンフロントエンド開発をやります!(ちなみに、こちらも中西さん作です…)
1日ひとつだけ、強くなる 読書感想
こんにちは、むろです。 なかにしさんに勧められた(のだろうか…)ので読みました。
めちゃくちゃ面白くて学びが多かったのでちゃんとした読書感想を書くつもりだったんですが、 あんまり詳細書くと 知る喜びの余白を塗りつぶす 事になってよくないなと思ったんでやめます。
渋谷のHVMブックスの文化芸術系の選書もすごくて、詳しくは調べてないけど、本の感じからいって久禮さんだと思う。自分くらいの本フリークになると、棚を見て、誰が仕入れているかがわかる。
— 1日一つ強くなる中西 (@better_than_i_w) December 29, 2018
これだけ本好きな人が影響をうけた本ってだけでも、読んでみる価値あるのがわかりますよね。
「内容紹介」にサラッと書かれている項目から想像する遥か上の分析力・戦略設計、桁違いな強さと努力に圧倒されますし、 自分が何を行動に遷すべきなのかが見えますし、動かずにいられなくなります。困るぐらいに。
内容の本質とは違うところの感想。
わたしは元々ゲームが好きなほうなのでゲーマーという職業に偏見はないほうだと思うんですが、 ゲーマーという肩書の人たちが、例えば他のジャンルでいうと将棋の棋士のような人たちとだいぶ評価が違うのはなんでなんでしょうかね。 ゲーム = 娯楽・遊戯 のパブリックイメージが強いせいなんだろうか。
WIP: わたしのアイドルはここから
こんにちは、むろです。
とある方が、初対面の方とアイドルの話しになった時に、ご自身の好きなアイドルについて書いてる記事のURLをサッと貼られたのを見て、名刺のようにアイドル遍歴を書いたブログ記事を出せるの便利だなと思ったので、かきます。ポエムです。
はじまりはBiSから
BiS(Brand-new idol Society: 新生アイドル研究会)というアイドルグループを好きになったのが女性アイドルグループを好きになった最初の一歩です。
(たまに、今人気の BiSH(Brand-new idol SHit) と間違えられることがあるんですが、BiSとBiSHはナンバーガールとザゼンボーイズぐらい違うグループですのでお気をつけください!!!!!)
BiS に興味を持ったキッカケは、当時同じ開発グループにいた @120reset のツイートからでした。 それまでも @120reset のツイートで見かけてはいたものの、当時、私にとってのアイドルは萌え声でキャピキャピ歌って男性に媚びている人たちにしか見えず(同性ゆえの嫉妬・嫌悪フィルターが全開だった)受け付けることができない存在で、はやりのアイドルグループでもサビぐらいしか知らないレベルだったんですが、たまたま暇だったので見てみた動画(曲)がわたしのこれまで知ってたアイドルの概念からだいぶ遠いものだったので驚いたのを今でも覚えています。 その動画が(たぶん)こちらです。
アイドルってこんなに血まみれになるんでしたっけ…?
というのと、もともとノイズ(ミュージック)は知っていたので「え、JOJO広重?え、あの非常階段とアイドル…!?」という異色の組み合わせに「めっちゃいいじゃないですか!!!!」となってしまい、そこから調べれば調べるほど非常階段以外にもわたしが好きなアーティスト(ヒダカトオル、難波章浩、KEMURIなどなど)が楽曲提供しているという情報を知り、どんどん曲を聞くようになっていくうち、嫌悪感しかなかったアイドルっぽいキャピキャピした歌い方も「尊い…」と思うようになり、という流れで沼にハマっていったのでした。
最初は嫌っていたアイツの意外な一面を知ってしまったら、あとは坂道を転げ落ちるように恋に落ちてしまうのは少女漫画の鉄板フレームワークですよね。 まるで恋するみたいにアイドルを好きになりました。
ちなみに、たまたまなんですが次に聞いた曲がこちらです。
BiS さんはいろんな方とコラボしているので楽曲ごとにテイストが異なることが多いんですが、連続で似たテイストのものを見る(聞く)ことができたのも今では出会うべくして出会った、いわば運命(SaDaME)って思っています。
聞き始めた当初にBiSにJKが加入というのが話題になっていたですが、JK = 女子高生ではなく、コシノジュンコ(JK)だったというのも、なんなん…めっちゃ好き…!!!!と、気持ちに拍車をかける結果になったのもいい思い出です。 メンバー全員がJK(コシノジュンコ)コスをした結果、アイドルのかけらもないぐらいかわいくなくなったのも最高でした。
ちなみに、初BiSさん現場はVampillia主催の 「あきらかにいいにおいのするイベント」 だったので、いいにおいのするイベント新規です。
BiS さんイチオシ曲TOP3
というところまで書いたところで疲れたので続きはまたこっそり書き足していきます。
デザイナーのコミュニティはじめました
 こんにちは、むろです。
こんにちは、むろです。
表題の件について書きます(名称、いまのところデザイン寺(仮)とします)。
デザイン寺(仮)とは
おもにSlackで活動しています。 現在メンバーはわたし含め6人です。
キッカケ
だがしかし弊社、マーケティングは信じるのにUXデザインを信じられない人が多いので、まずはそこから変えねばなのですが!! https://t.co/f7tc5AhVgY
— かおリん@Webデザイナー (@PANbooooo) 2018年11月26日
かおりんさんとUXデザインの話しをしている最中に、 こういう話しを同じ価値観で話せる人たちと議論して解決していく場がほしいなーと思い、 思いつきでつくりました。
かおりんさんを始めとして、ツイッターの発言を見て、デザインの力を信じてそう〜と感じられる、肩書がWEBデザイナーの人に声をかけました。
みなさん、自立性高く、自分の伸び代を信じて日々鍛錬を行う姿勢がある人たちなので、わたしもデザインもっとがんばろ〜という気持ちになれて参加していて学びも多く楽しいです。
活動内容
まだはじめたばかりなので、流動的ですが
- font - 良いフォントを共有するチャンネル
- kawaii - kawaiiを共有するチャンネル
- question - 質問しあうチャンネル
- question_ux UXに関しての質問をするチャンネル
- review - みんなでお題を考え、レビューしあうチャンネル
- trace - デザイントレースをして知見を共有しあうチャンネル
などなどがあって、デザインに関する知見の共有と、デザインの筋トレをしている、というのが今の主な活動内容です。
レビューチャンネルはこんな感じです(勝手に晒す)

ちなみにこれは12月のお題です。 わたしのバナーはこちらです…

お互いデザイナー同士なので、レビューにも気遣いがめちゃ感じられて良い雰囲気でやっています。
今後の活動
当面、オンライン上でお互いお題を出しつつ消化していくジムみたいな感じでやっていきます。
もう少し人が増えたらいいなとは思っているのですが、クローズドの招待制でやっていこうと思っています。 (今ちょっとわたしから招待するのは控えているのですが、興味ある方は時期をみてお声がけください〜〜〜)